Introduction à Alpine.js : un framework JavaScript pour les minimalistes
L’innovation dans les frameworks JavaScript front-end est l’un des grands phénomènes techno-culturels de notre époque. Depuis plus de 20 ans maintenant, nous avons assisté au déploiement d’une longue queue de créativité évolutive. Chaque nouvelle idée va dans le pot commun, suscitant des améliorations à la fois dans le processus de développement de logiciels et dans les produits finaux que les développeurs créent.
L’un des frameworks qui se fait un nom ces jours-ci est Alpine.js. Alpine est un cadre minimaliste conçu, comme son nom l’indique, pour une manipulation légère sur un terrain accidenté. Il offre beaucoup de puissance dans un ensemble léger et facilement maîtrisé. Cet article vous donnera un avant-goût d’Alpine.js, afin que vous puissiez comprendre ce qu’il offre et quand il pourrait vous être utile.
L’API minimaliste d’Alpine
Comme le Documentation Alpine.js le décrit, l’API d’Alpine est une collection de 15 attributs, six propriétés et deux méthodes. C’est un très petit profil d’API. Son objectif minimaliste est de fournir une réactivité dans un format épuré, complété par quelques subtilités environnantes comme l’événementiel et un magasin central.
Considérez la page Web très simple de la liste 1.
Listing 1. Une page Web simple construite avec Alpine.js
<html>
<head>
<script src="https://unpkg.com/[email protected]/dist/cdn.min.js" defer></script>
</head>
<body>
<div x-data="">
<span x-text="'Text literal'"></span>
</div>
</body>
</html>
En plus d’inclure le package Alpine via CDN (vous pouvez en savoir plus sur le defer sémantique ici), les deux seules choses liées à Alpine ici sont les directives x-data et x-text.
Si vous placez ceci dans une page HTML sur votre système et que vous l’affichez dans le navigateur, vous verrez le message de sortie “Texte littéral”. Bien qu’elle ne soit pas très impressionnante, cette application démontre deux facettes intéressantes d’Alpine.
Tout d’abord, pour que la réactivité s’engage, vous devez inclure le balisage dans un x-data directif. Si vous supprimez la directive, le x-text ne prendra pas effet. En substance, le x-data directive crée un composant Alpine. Dans cet exemple, le x-data directive est vide. En utilisation réelle, vous avez presque toujours des données là-dedans ; après tout, vous écrivez des composants dont le but est d’être réactifs aux données.
La deuxième chose à noter dans la liste 1 est que vous pouvez mettre n’importe quel JavaScript valide dans le x-text. C’est le cas de toutes les directives alpines.
Les éléments x-data et x-text
La x-data le contenu est fourni à tous les éléments contenus. Pour comprendre ce que je veux dire, jetez un œil à la liste 2.
Listing 2. Interaction x-data et x-text
<div x-data=" message: 'When in the course of human events...' ">
<span x-text="message"></span>
</div>
Maintenant, la page affichera le début de la déclaration d’indépendance. Tu peux voir ça x-data définit un ancien objet JavaScript simple avec un seul champ, 'message', qui contient le préambule de la déclaration. La x-text fait référence à ce champ d’objet.
Réactivité dans Alpine.js
Ensuite, nous utiliserons la réactivité pour corriger une erreur dans la déclaration. Jetez un œil à la liste 3.
Listing 3. x-on : clic et réactivité
<div x-data=" pronoun: 'men' ">
<button x-on:click="pronoun = 'people'">Fix It</button>
<span x-text="`all $pronoun are created equal`"></span>
</div>
La x-text directive devrait maintenant aller de soi. Il fait référence à la pronoun variable exposée par le x-data directif. La nouvelle pièce ici est le bouton, qui a un x-on:click directif. Le gestionnaire de cet événement de clic remplace l’ancien pronom par défaut par un pronom non sexiste, et la réactivité s’occupe de mettre à jour la référence dans le x-text.
Fonctions dans les données
Les propriétés de données dans Alpine sont des objets JavaScript complets. Considérons une autre façon de gérer l’exigence ci-dessus, illustrée dans la liste 4.
Listing 4. Utilisation des fonctions de données
<div x-data="
pronoun: 'men',
fixIt: function()
this.pronoun = 'people';
">
<button x-on:click="fixIt()">Fix It</button>
<span x-text="`all $pronoun are created equal`"></span>
</div>
Dans le Listing 4, vous pouvez voir que l’objet de données héberge désormais un fixIt méthode appelée par le gestionnaire de clic.
En aparté, notez que vous verrez parfois du code d’application qui appelle depuis le x-data directive à une fonction définie dans une balise de script – il s’agit d’une préférence personnelle et elle fonctionne exactement de la même manière qu’un inline x-data:
<div x-data="myDataFunction()">...</div>
...
<script>
function myDataFunction()
return
foo: "bar"
</script>
Récupération de données distantes
Passons maintenant à la vitesse supérieure et réfléchissons à une exigence plus complexe. Supposons que nous voulions charger une liste au format JSON des présidents américains à partir d’une API externe. La première chose que nous allons faire est de le charger lorsque la page se charge. Pour cela, nous utiliserons le x-init directive, comme indiqué dans le Listing 5.
Listing 5. Précharger des données depuis x-init
<div x-data="
presidents: []
"
x-init="(
async () =>
const response = await fetch('https://raw.githubusercontent.com/hitch17/sample-data/master/presidents.json');
presidents = await response.json();
)">
<span x-text="presidents"></span>
</div>
Qu’est-ce qu’il se passe ici? Eh bien, tout d’abord, le x-data directive doit être claire: elle a simplement un presidents champ avec un tableau vide. La x-text dans le span L’élément renvoie le contenu de ce champ.
La x-init le code est un peu plus impliqué. Tout d’abord, notez qu’il est enveloppé dans une fonction auto-exécutable. C’est parce qu’Alpine attend une fonction, pas une définition de fonction. (Si vous deviez utiliser la forme de rappel non asynchrone de fetchvous n’auriez pas besoin d’envelopper la fonction comme ceci.)
Une fois que nous avons obtenu la liste des présidents du terminal, nous la collons dans le presidents variable, qu’Alpine a exposée dans le cadre du x-data objet.
Pour réitérer : Alpine.js rend les données de a-data disponible pour les autres fonctions de directive (comme x-init) dans le même contexte.
Itérer avec Alpine.js
À ce stade, notre application extrait les données du point de terminaison distant et les enregistre dans l’état. Notez, cependant, qu’il produit quelque chose comme [Object],[Object].... Ce n’est pas ce que nous voulons. Jetons un coup d’œil à l’itération sur les données, comme indiqué dans le Listing 6.
Listing 6. Itérer avec Alpine.js
<div x-data=...>
<ul>
<template x-for="pres in presidents">
<li><div x-text="pres.president"></div>
From: <span x-text="pres.took_office"></span> Until: <span x-text="pres.left_office"></span></li>
</template>
</ul>
</div>
Le Listing 6 contient une liste non ordonnée normale suivie d’un Élément de modèle HTMLqui contient un x-for directif. Cette directive fonctionne de manière similaire à ce que vous avez pu voir dans d’autres frameworks réactifs. Dans ce cas, cela nous permet de spécifier une collection, presidentset un identifiant qui sera fourni au balisage joint représentant chaque instance de cette collection, dans ce cas, pres.
Le reste du balisage utilise le pres variable pour sortir les données des objets via x-text.
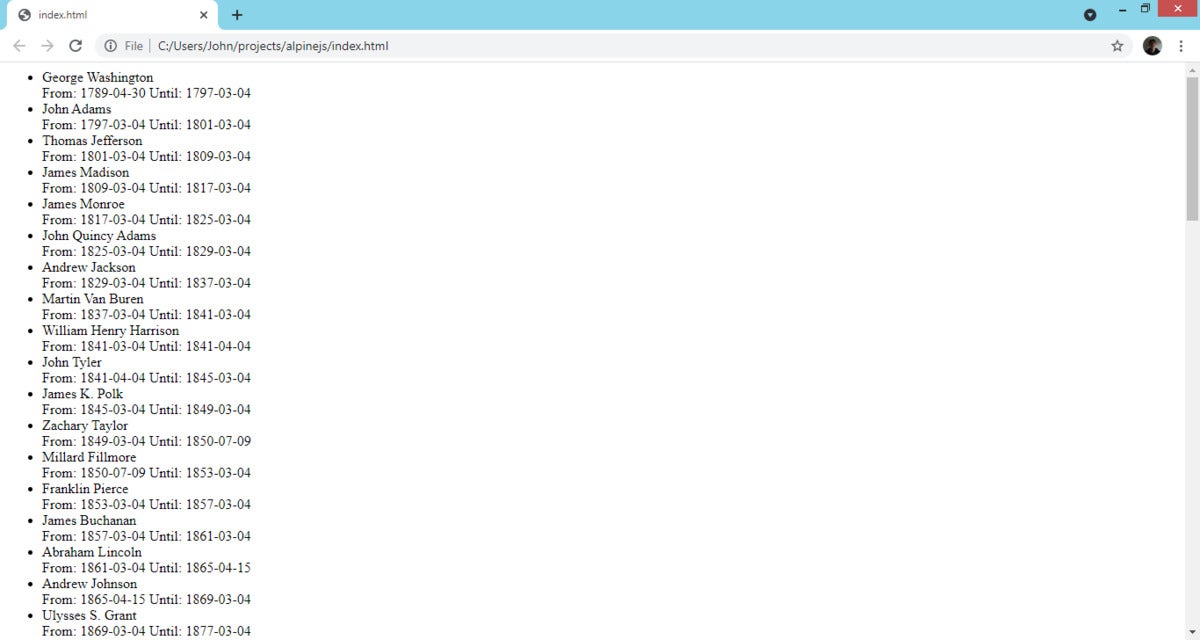
L’application ressemble maintenant à ce qui est illustré à la figure 1.
 IDG
IDGFigure 1. Une liste des présidents des États-Unis.
Afficher/masquer et onClick
Maintenant, nous voulons configurer l’application de sorte que les données du président soient activées en cliquant sur le nom du président. Pour commencer, nous modifions le balisage à ce qui est montré dans le Listing 7.
Listing 7. Afficher/Masquer les éléments
<template x-for="pres in presidents">
<li><div x-text="pres.president" x-on:click="pres.show = ! pres.show"></div>
<div x-show="pres.show">
From: <span x-text="pres.took_office"></span> Until: <span x-text="pres.left_office"></span></li>
</div>
</template>
Maintenant, dans le Listing 7, nous pouvons utiliser le x-show directive sur une div contenant les détails présidentiels. La véracité de la x-show La valeur détermine si le contenu est visible. Dans notre cas, cela est déterminé par la pres.show champ. (Notez que dans une application réelle, vous ne souhaiterez peut-être pas utiliser les données métier réelles pour héberger la variable afficher/masquer.)
Pour changer la valeur de pres.show nous ajoutons un x-on:click gestionnaire à l’en-tête. Ce gestionnaire échange simplement la valeur vrai/faux de pres.show: pres.show = ! pres.show.
Ajouter une animation de transition
Alpine inclut des transitions intégrées que vous pouvez appliquer à la fonction afficher/masquer. Le Listing 8 montre comment ajouter l’animation par défaut.
Listing 8. Ajouter une transition pour afficher/masquer
<div x-show="pres.show" x-transition>
From: <span x-text="pres.took_office"></span> Until: <span x-text="pres.left_office"></span></li>
</div>
La seule chose qui a changé est que l’élément portant le x-show directive a désormais également une x-transition directif. Par défaut, Alpine applique des transitions sensibles. Dans ce cas, la transition est un effet de glissement et de fondu. Vous pouvez largement personnaliser la transition, notamment en appliquant vos propres classes CSS à différentes étapes de l’animation. Voir le Documents de transition Alpine.js pour en savoir plus sur cette fonctionnalité.
Liaison aux entrées
Maintenant, nous allons ajouter une fonctionnalité de filtre simple. Cela nécessitera l’ajout d’une entrée que vous lierez à vos données, puis le filtrage de l’ensemble de données renvoyé en fonction de cette valeur. Vous pouvez voir les changements dans le Listing 9.
Listing 9. Filtrage des présidents
<div x-data="
filter: '',
presidents: [],
getPresidents: function()
return this.presidents.filter(pres => pres.president.includes(this.filter) )
"
...
<input x-model="filter" />
...
<ul>
<template x-for="pres in getPresidents">
Remarquez que le x-data l’objet a maintenant un champ “filtre” dessus. Ceci est lié dans les deux sens à l’élément d’entrée via le x-model directive qui pointe vers “filter.”
Nous avons changé le modèle x-for directive pour faire référence à un nouveau getPresidents() méthode, qui est mise en œuvre sur le x-data objet. Cette méthode utilise la syntaxe JavaScript standard pour filtrer les présidents selon qu’ils incluent ou non le texte dans le champ de filtre.
Conclusion
Comme son homonyme, Alpine.js est un sac à dos léger chargé de l’équipement de base pour vous emmener à travers les montagnes. C’est minime, mais suffisant.
Le framework comprend des fonctionnalités de niveau supérieur, notamment un magasin central et un système d’événements, ainsi qu’une architecture et un écosystème de plugins.
Dans l’ensemble, Alpine.js est ergonomique à utiliser. Si vous avez de l’expérience avec d’autres frameworks réactifs, Alpine devrait être suffisamment familier pour que vous puissiez le comprendre rapidement. La simplicité de déclarer un composant et ses données dans un x-data directive sent le génie.
Vous vous posez peut-être des questions sur la communication entre composants. Alpine.js évite le câblage explicite entre les composants (pas d’accessoires parent-enfant, par exemple). Au lieu de cela, il utilise l’environnement du navigateur (c’est-à-dire la fenêtre) comme un autobus événementiel via le $dispatch directif. Ceci est conforme à la philosophie d’Alpine d’ajouter juste assez de fonctionnalités pour augmenter ce qui existe déjà. Ça marche bien.
Tous ces éléments sont mis à l’épreuve au fur et à mesure qu’une application grandit en taille et en complexité. Cela va donc avec n’importe quelle pile que vous choisissez. Alpine.js est une option tentante pour la prochaine fois que vous vous aventurerez dans le code.
Copyright © 2022 IDG Communications, Inc.